Microsoft Graph is a REST API that can be used to access: Microsoft 365, Azure Active Directory, Windows and Dynamics 365.
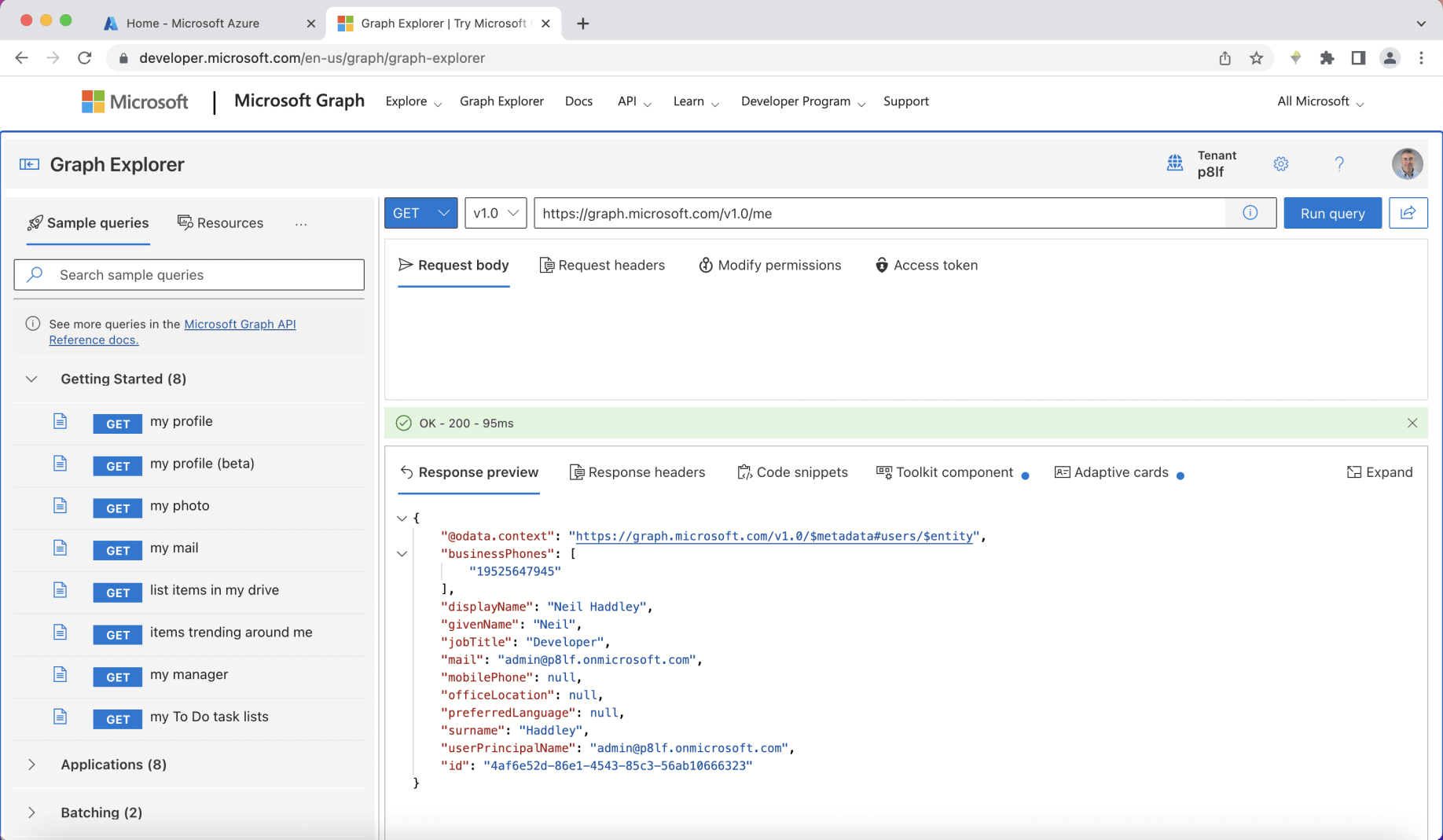
Microsoft Graph explorer is a developer tool that lets you learn about Microsoft Graph APIs.

Microsoft Graph Explorer
I wanted to create a Blazor Server app that would allow users to sign in using their M365/Azure Active Directory credentials.
I wanted the Blazor Server app to display the logged in user's name and their photograph.
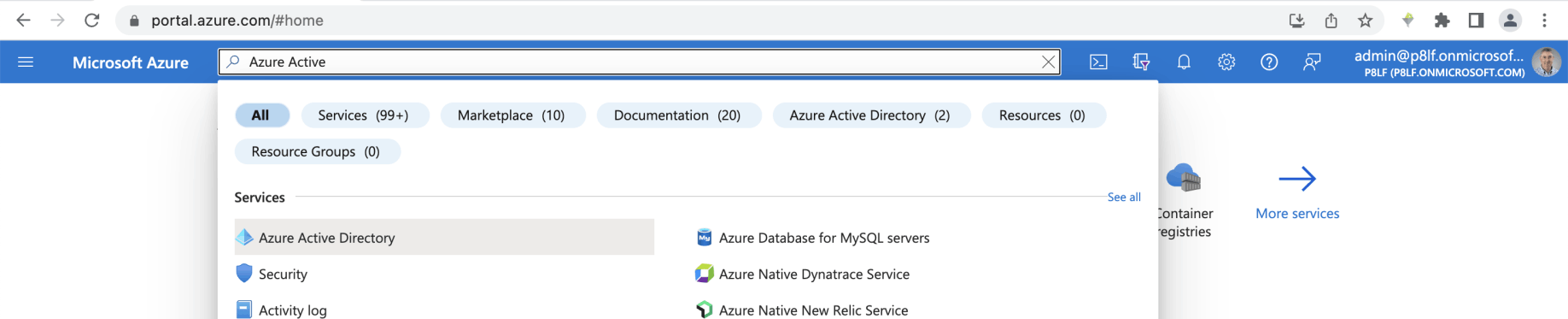
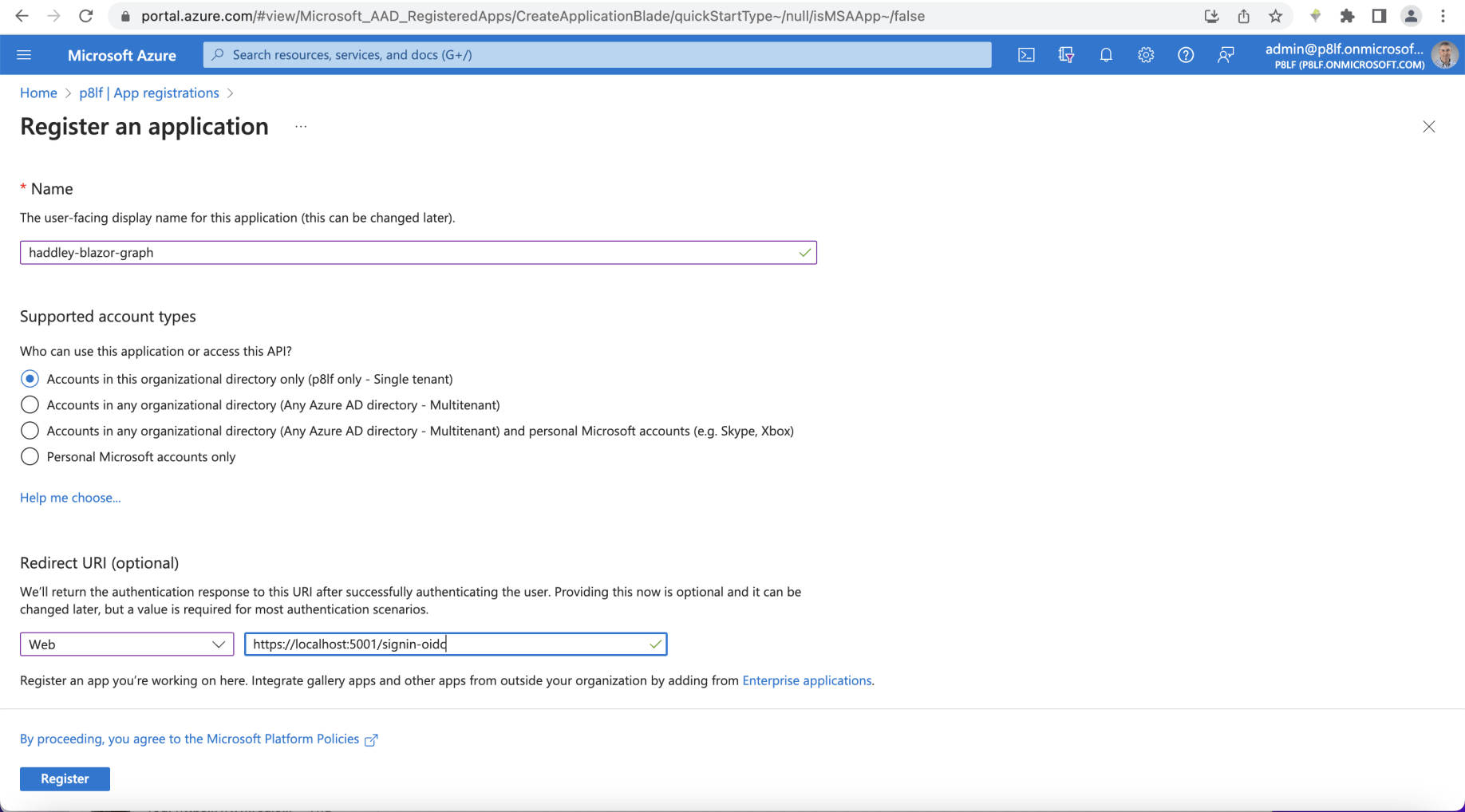
I created an Azure application (app) registration.

Azure Active Directory

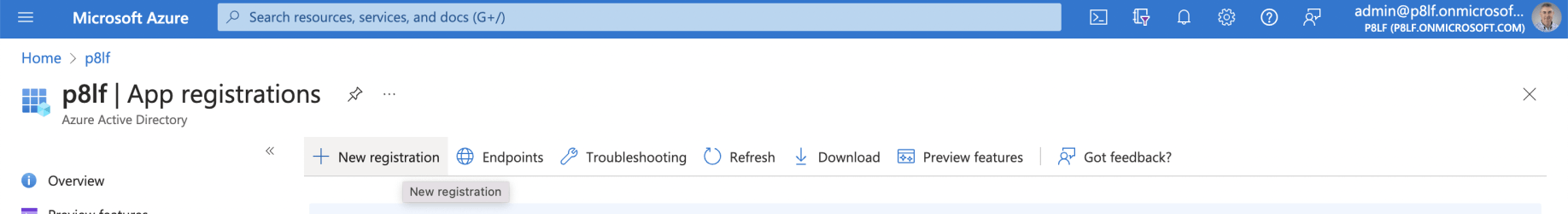
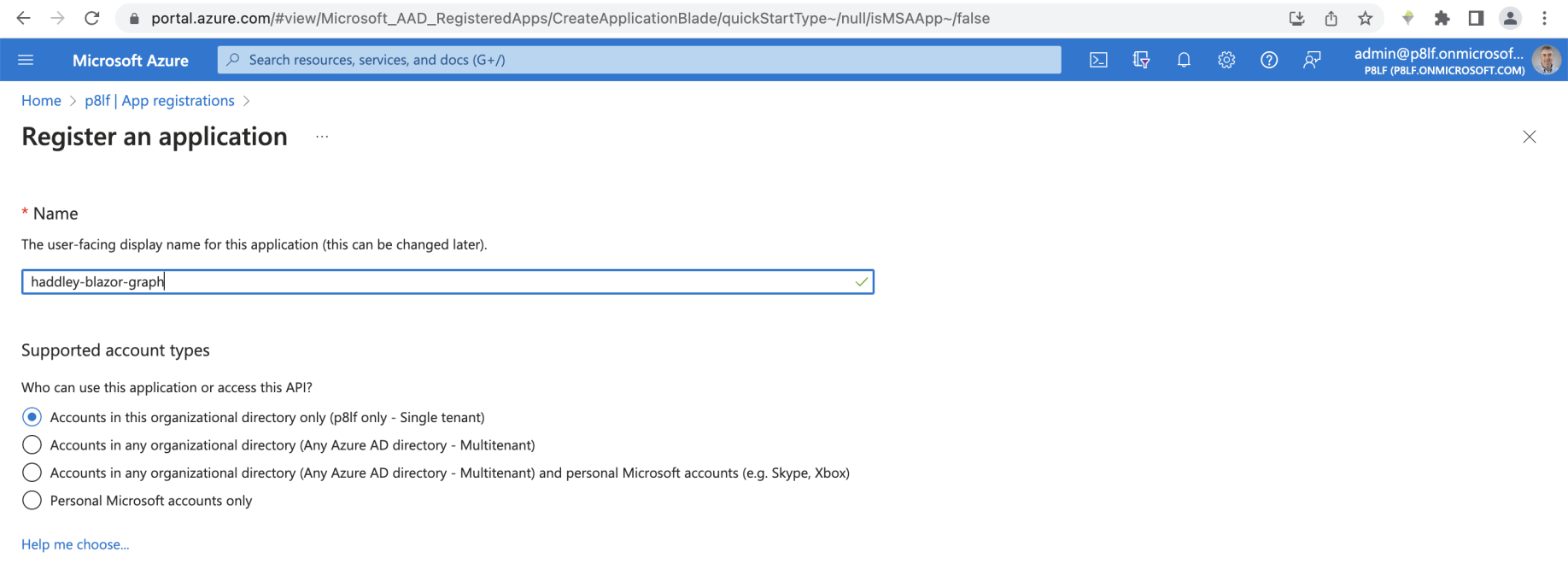
New registration

Single tenant

redirect uri set to localhost...

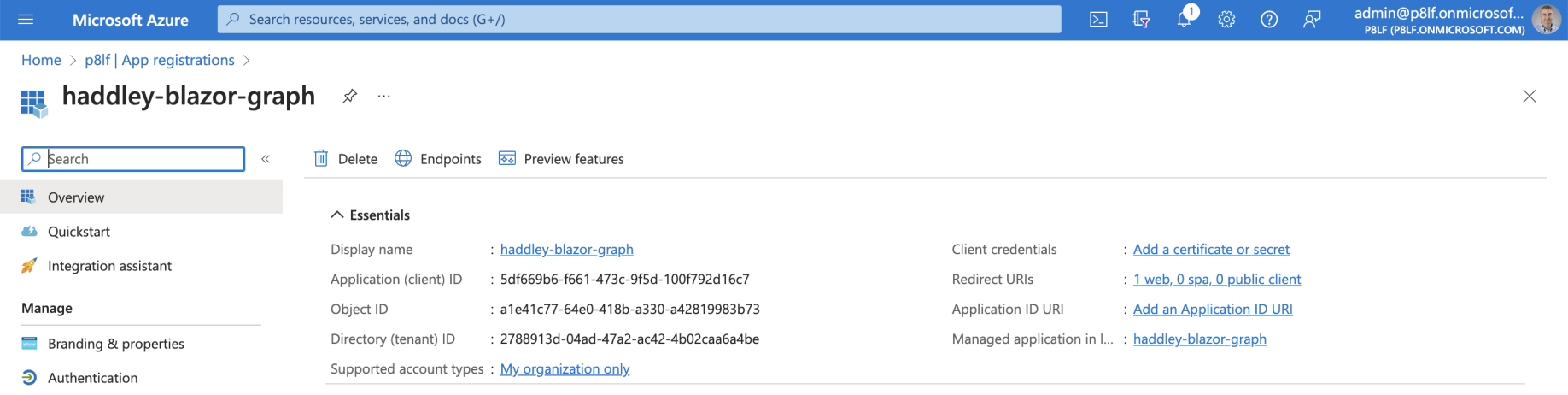
App registration created

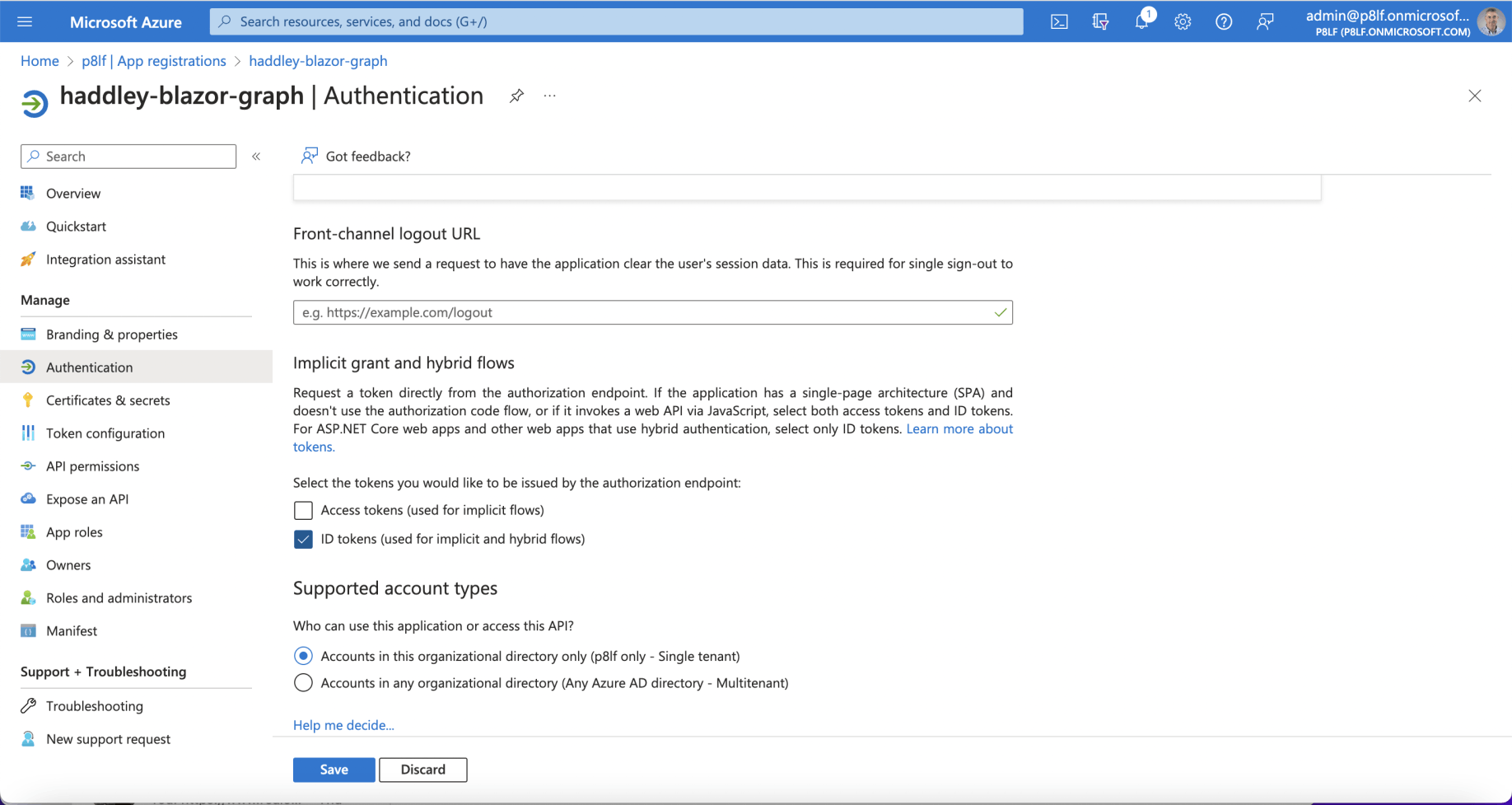
Update Authentication

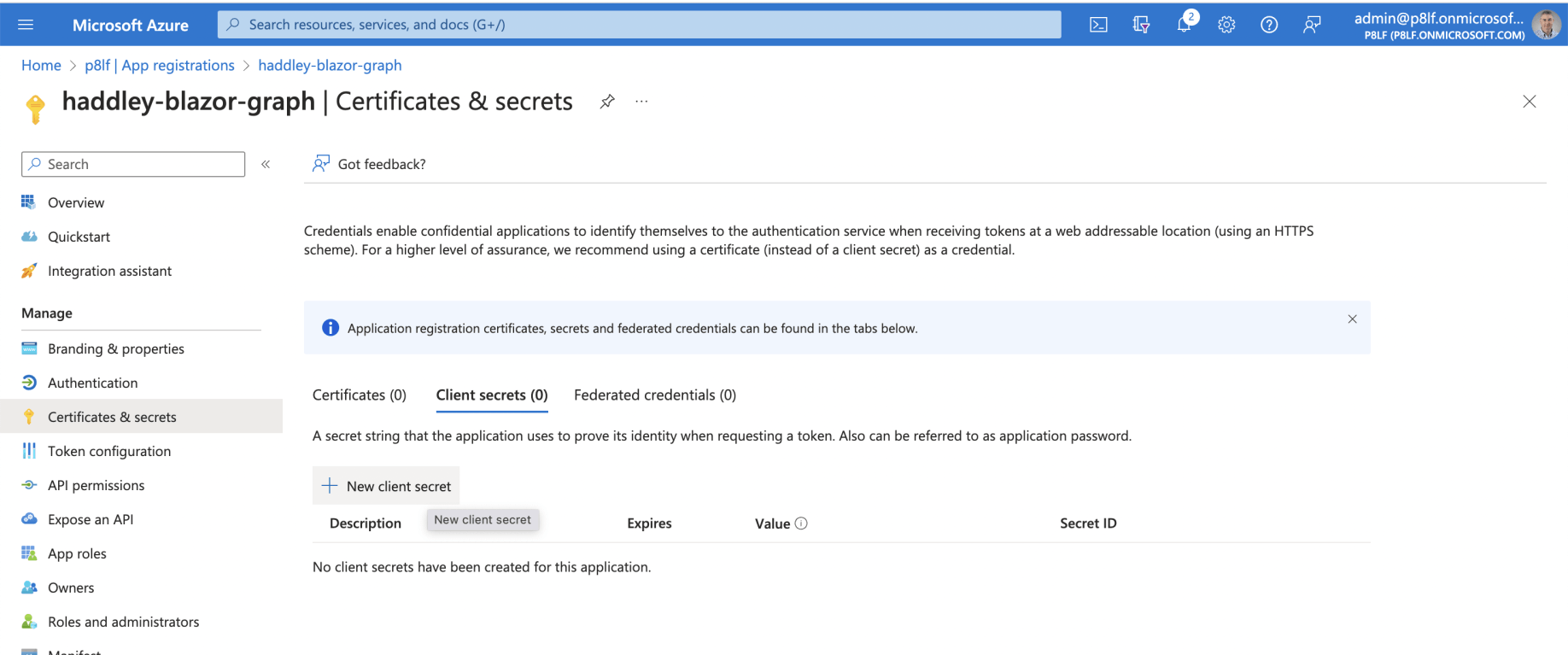
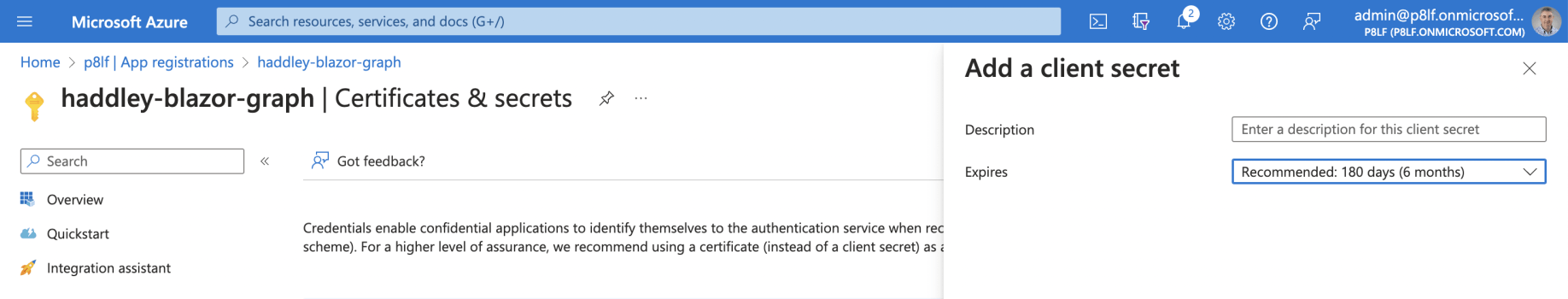
Add a client secret

Secret will be valid for 180 days

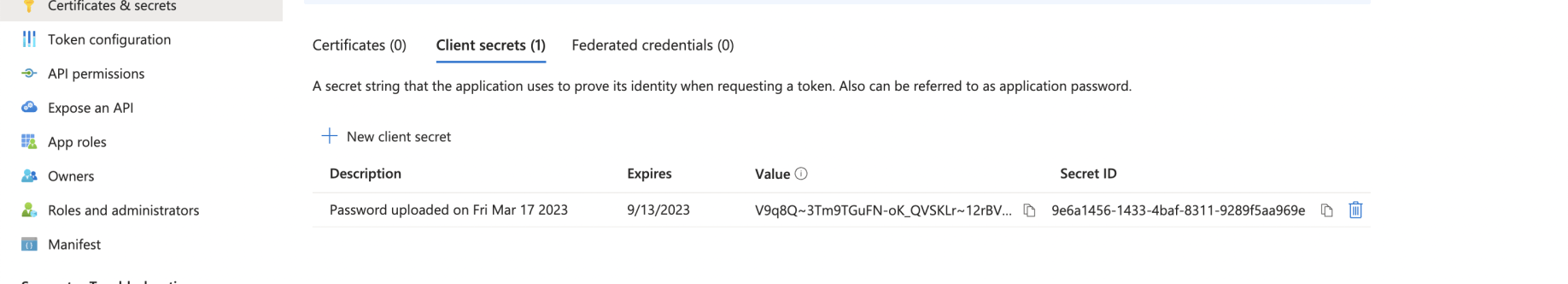
Copy the value
Blazor is a web framework for building Razor components.
Razor components run server-side in ASP.NET Core.
(Razor components run client-side in the browser using WebAssembly)
A blazor server application can be generated using the dotnet command line tool.
$ dotnet new blazorserver -o <project name>
In this case I wanted to create a blazor server application that would authenticate users using Azure Active Directory (the App registration created above) and call Microsoft Graph to access the user's profile and the user's profile photograph.
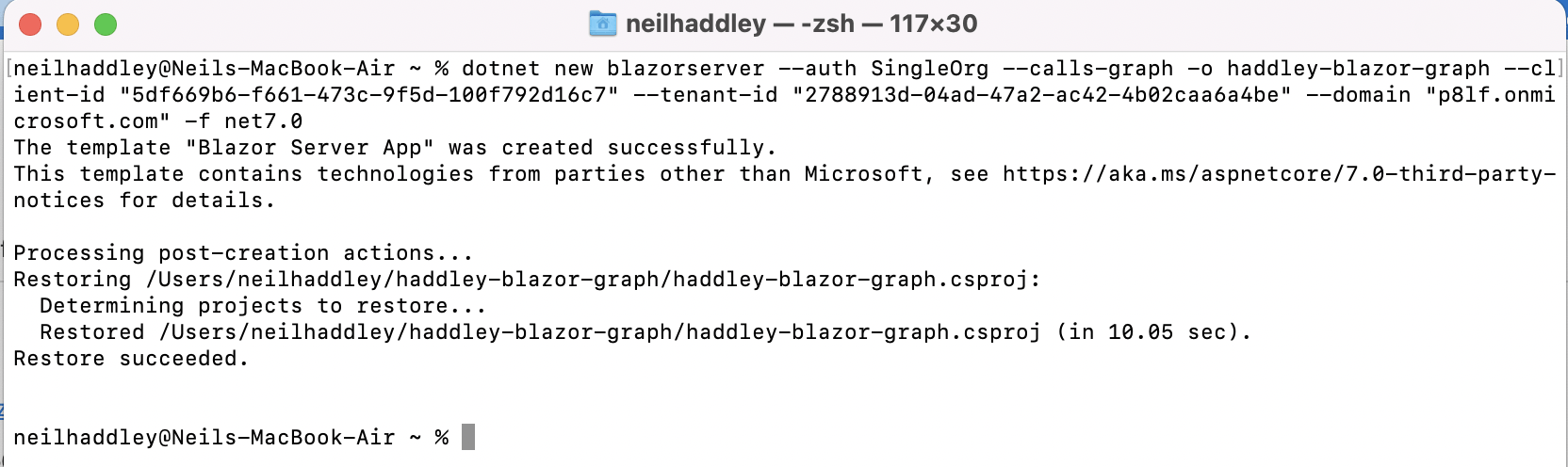
$ dotnet new blazorserver --auth SingleOrg --calls-graph -o haddley-blazor-graph --client-id "5df669b6-f661-473c-9f5d-100f792d16c7" --tenant-id "2788913d-04ad-47a2-ac42-4b02caa6a4be" --domain "p8lf.onmicrosoft.com" -f net7.0

dotnet new blazorserver ...

dotnet run (navigate to localhost)

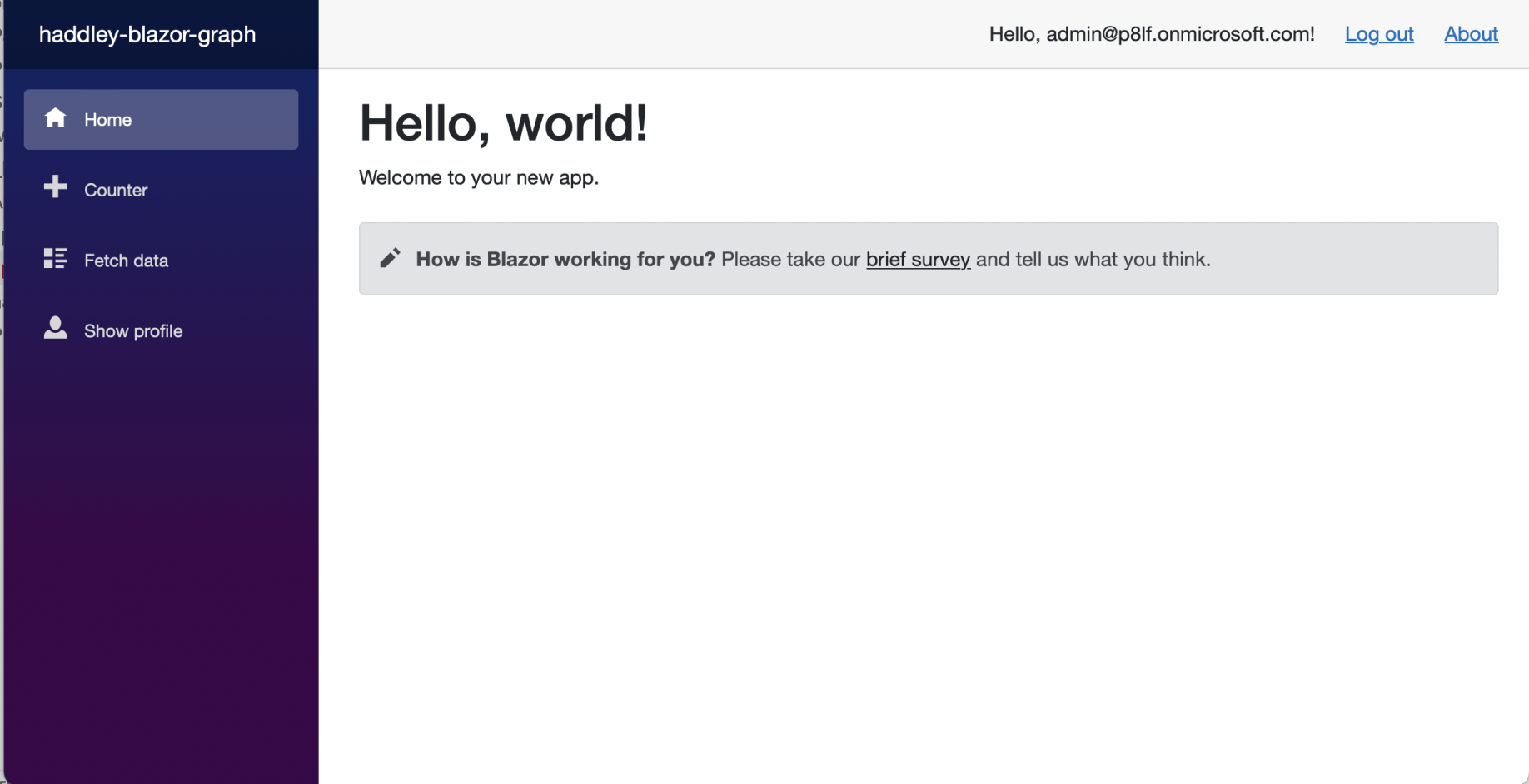
The generated Blazor Server app (includes integration with Azure Active Directory and Microsoft Graph)

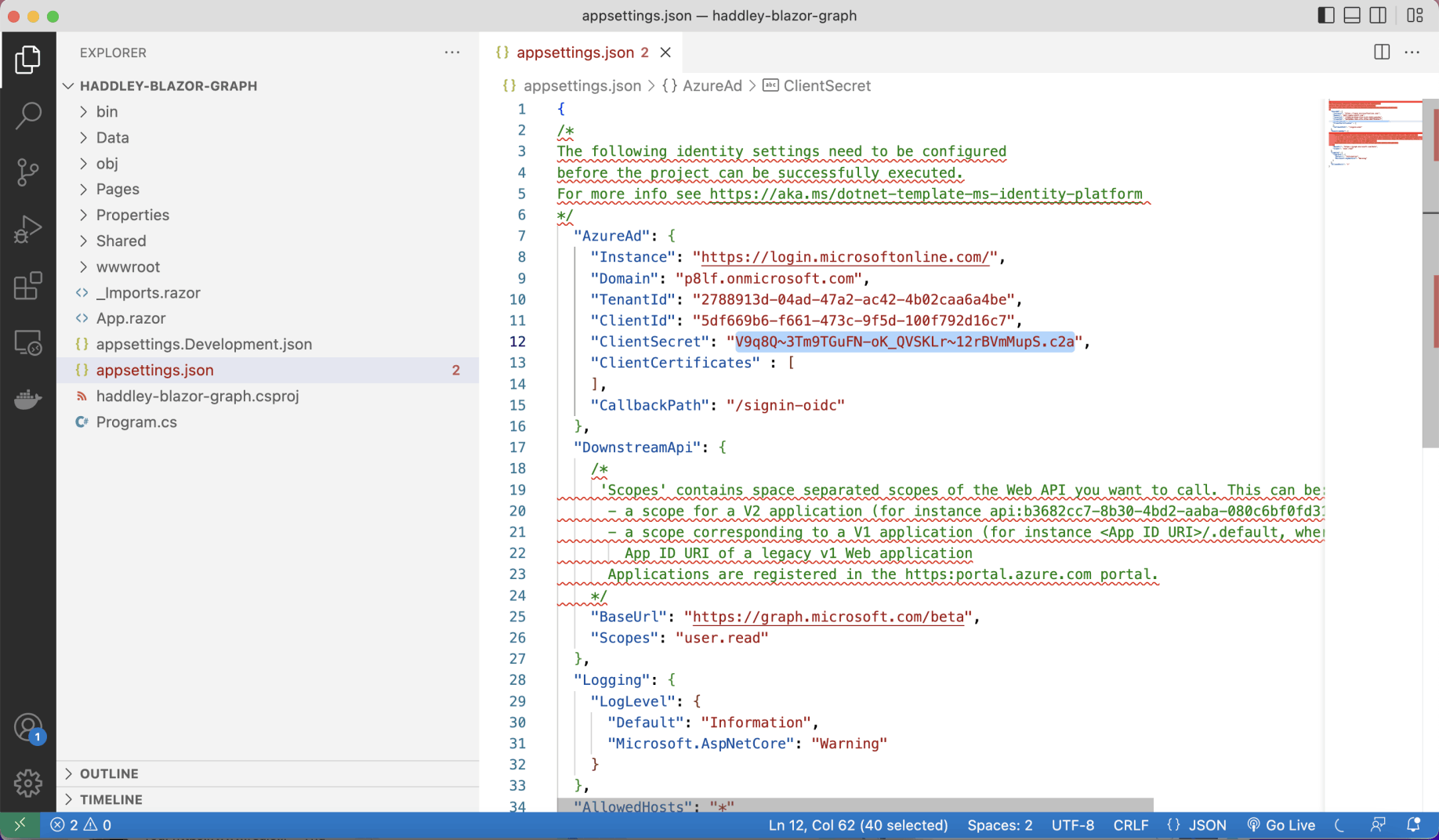
I copied the ClientSecret to appsettings.json

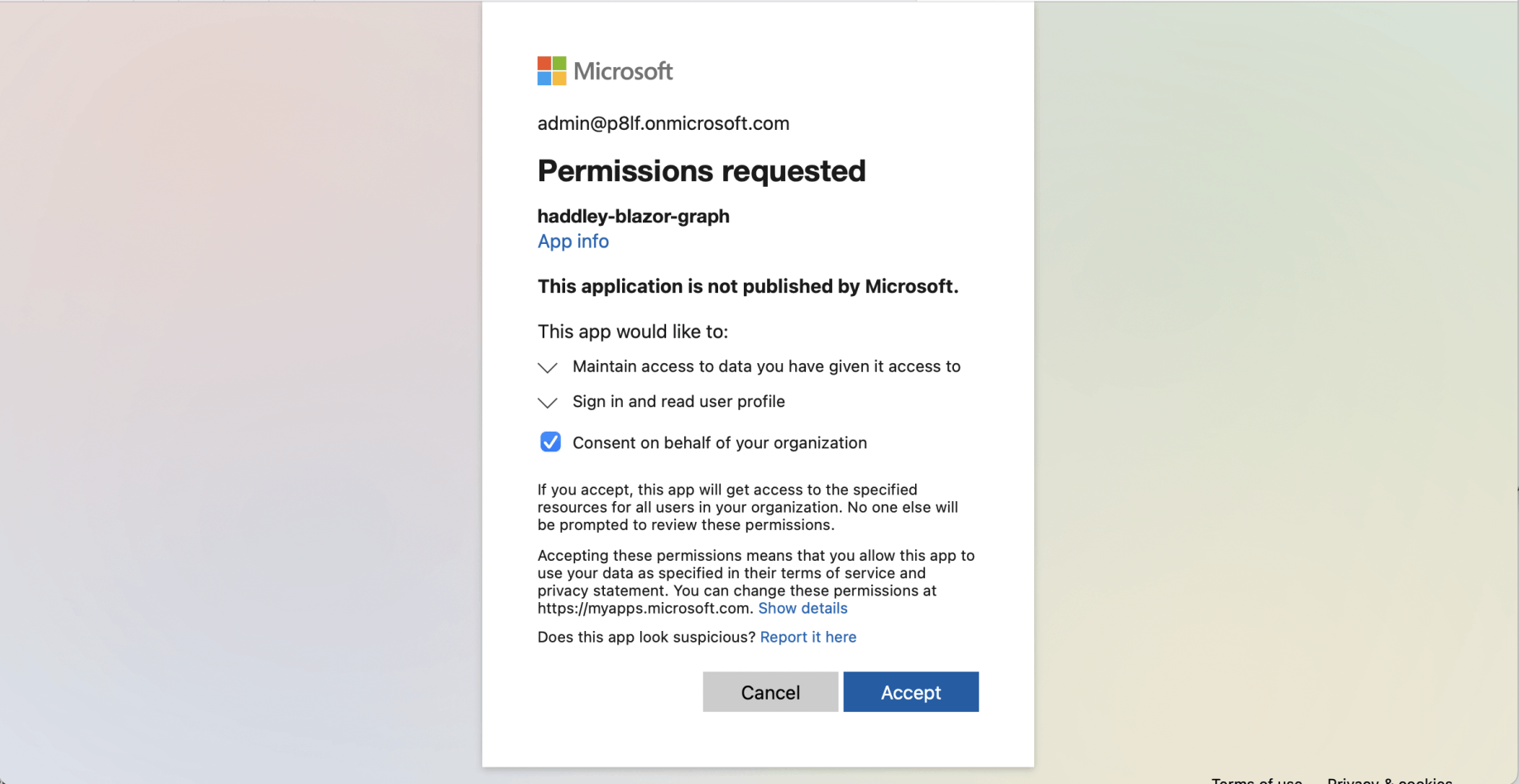
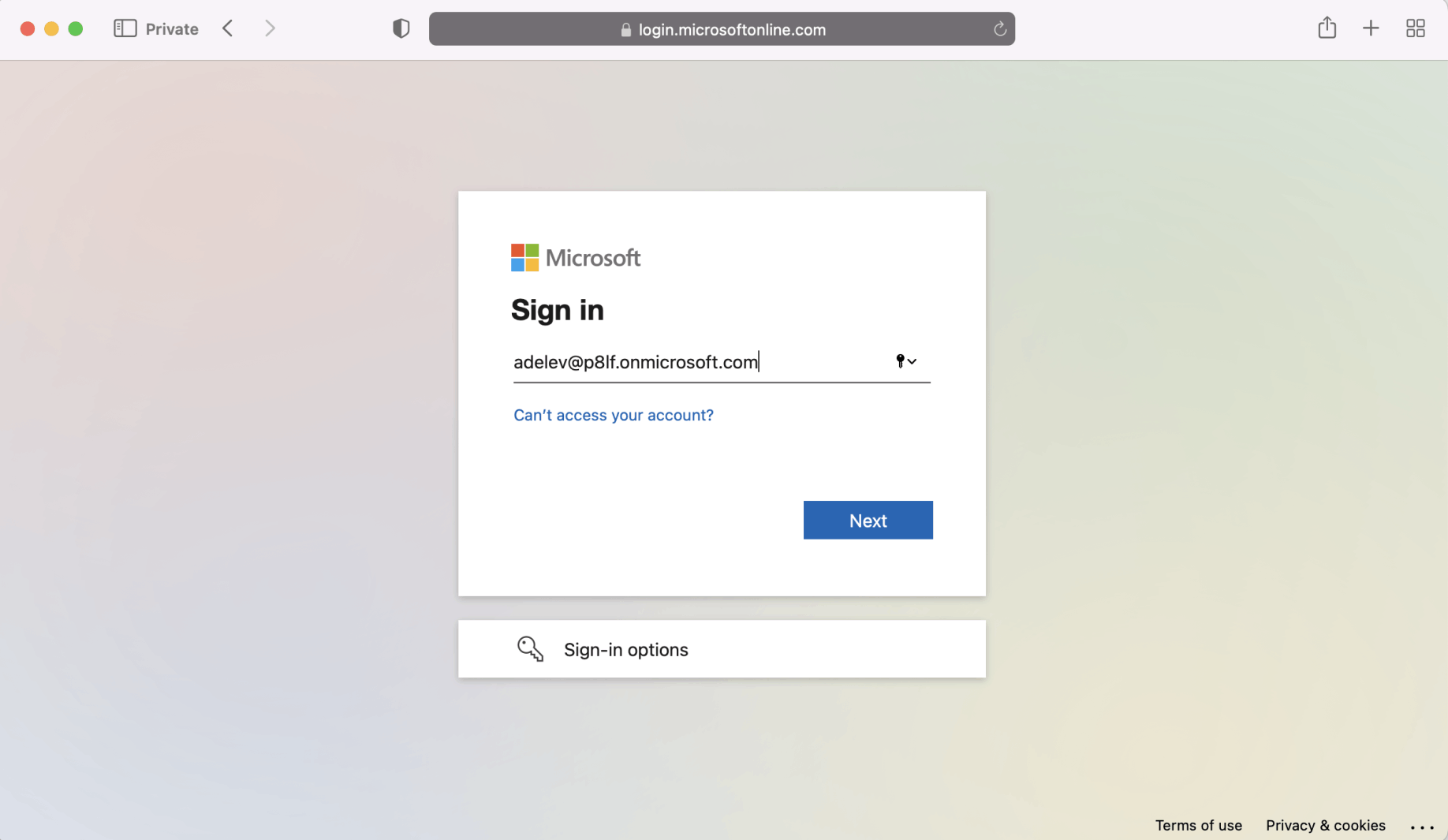
I am now able to login to the Blazor Server app using Azure Active Directory credentials

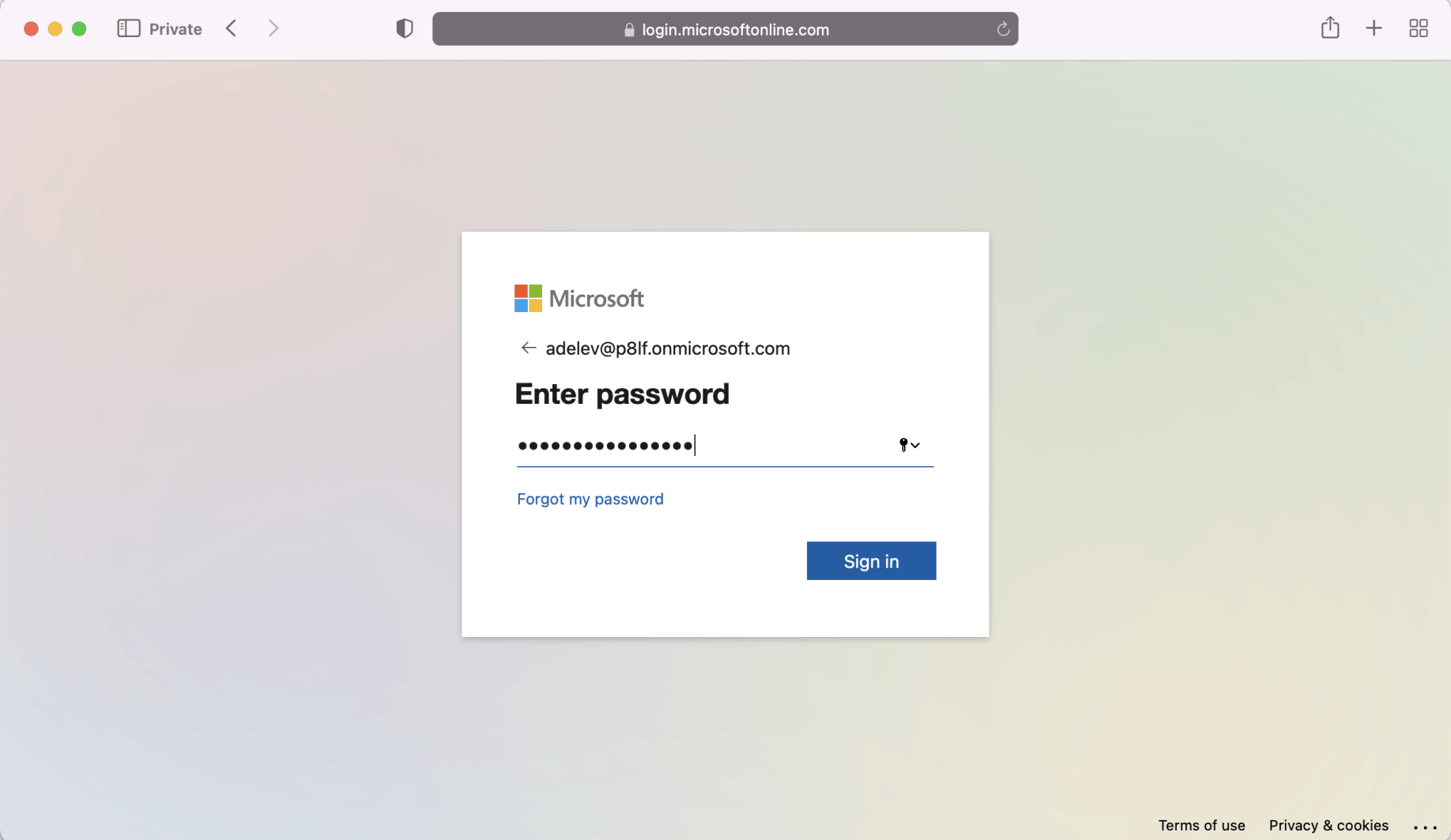
I provided the password

I skipped Multi factor authentication (for now)

Do I want to stay signed in?

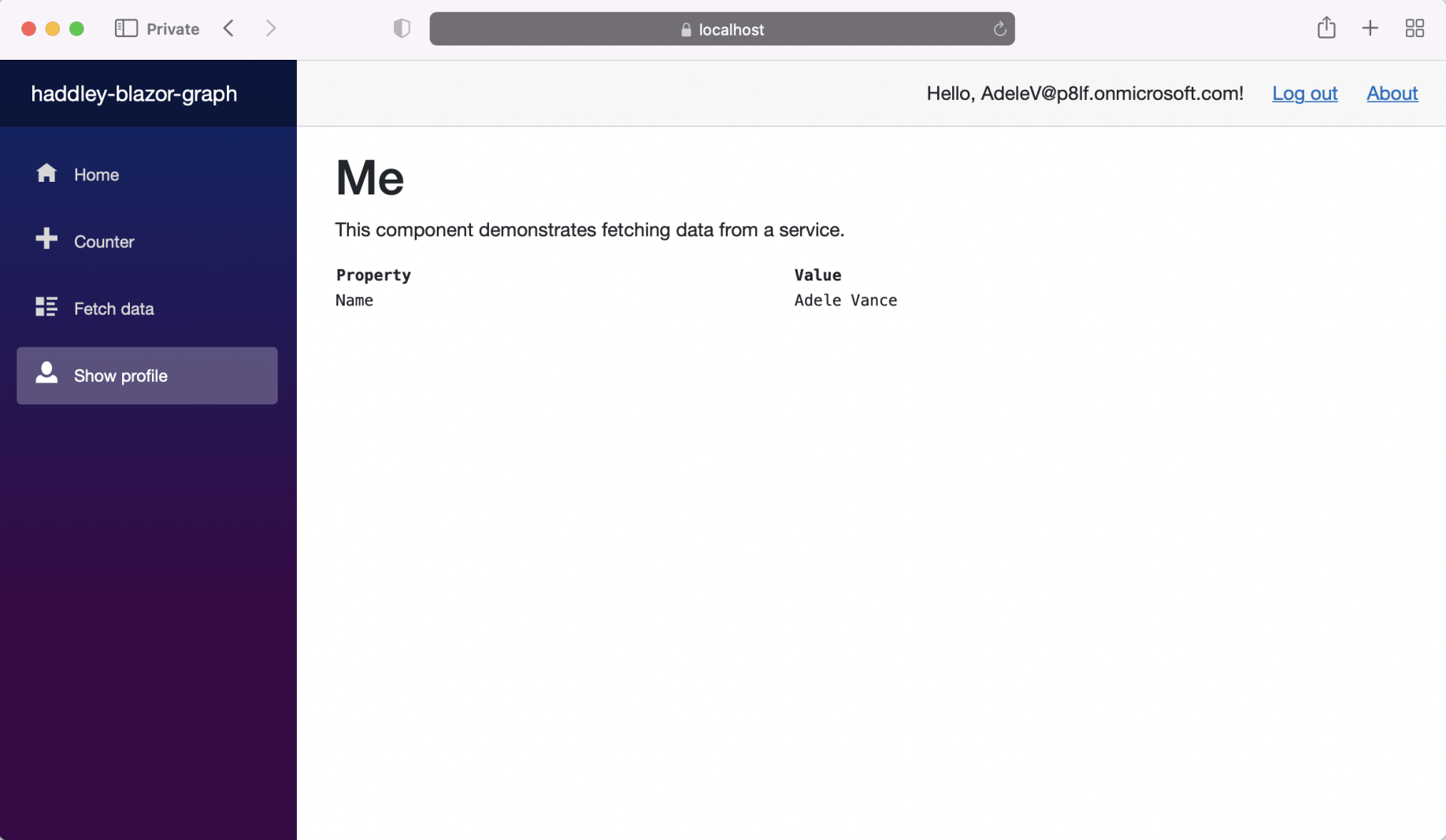
I navigate to the Show profile page

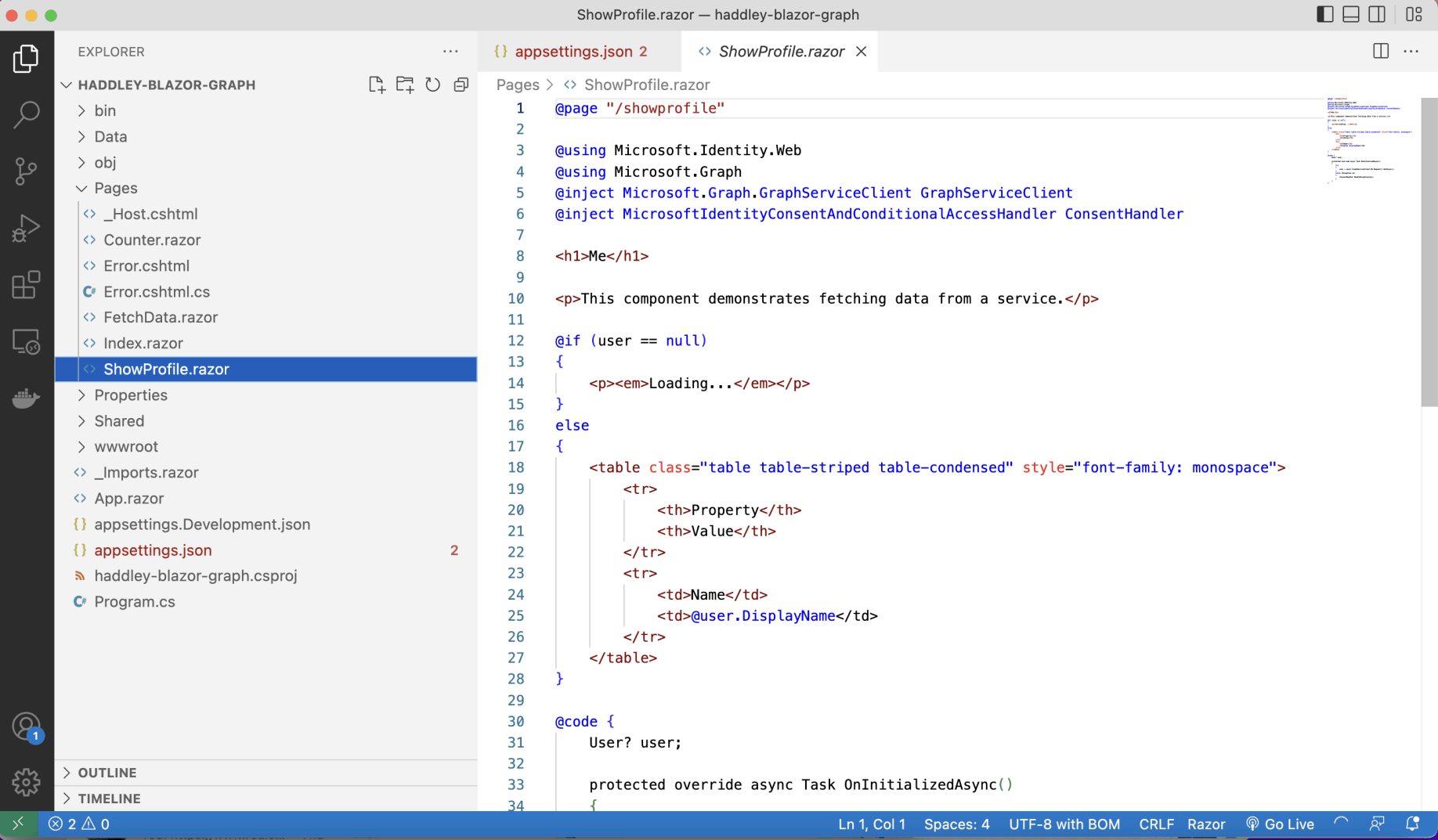
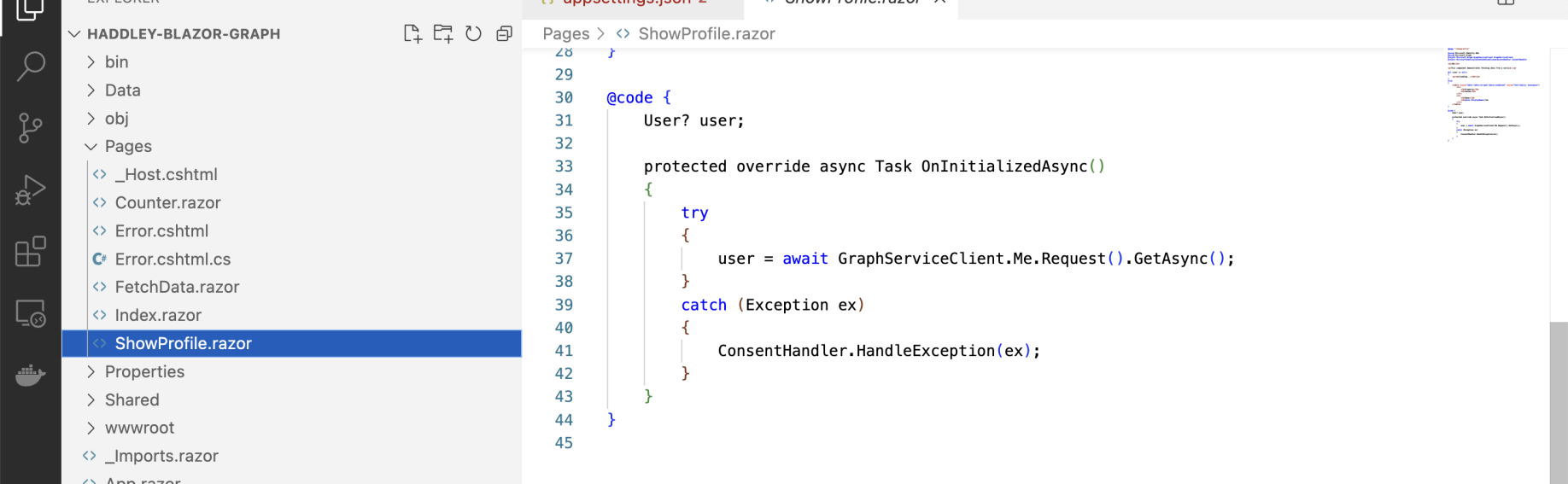
/showprofile page

Key move is call to injected GraphServiceClient (to access Microsoft Graph)

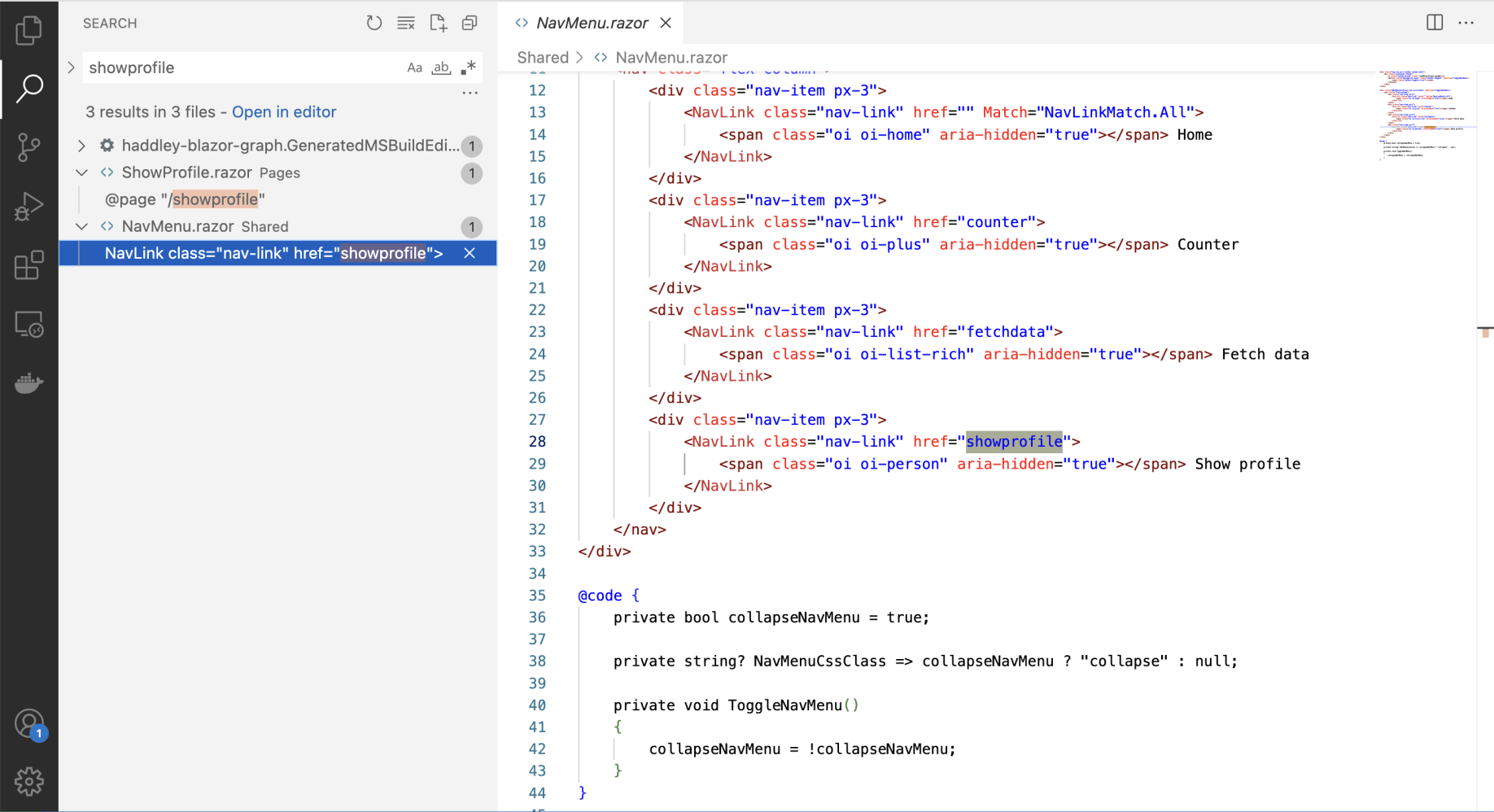
I updated navigation...

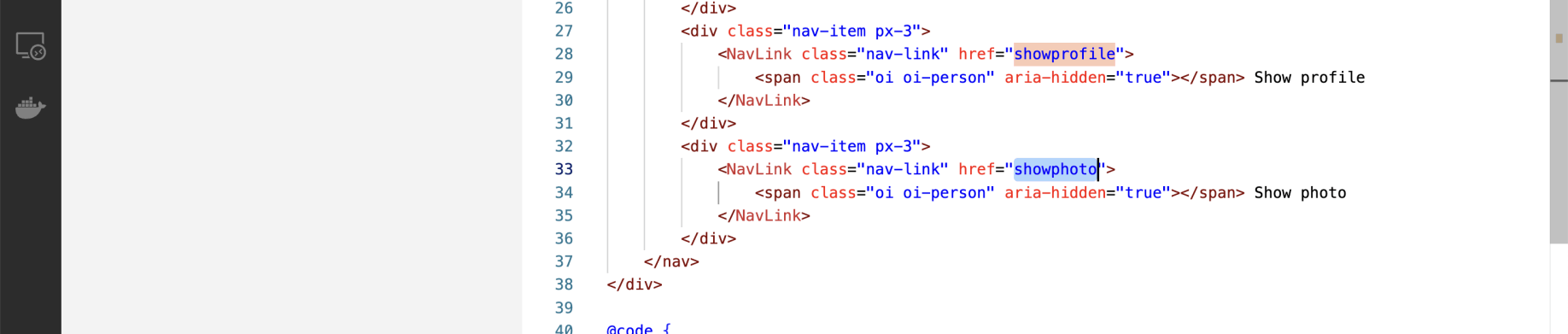
... to include a link to a /showphoto page

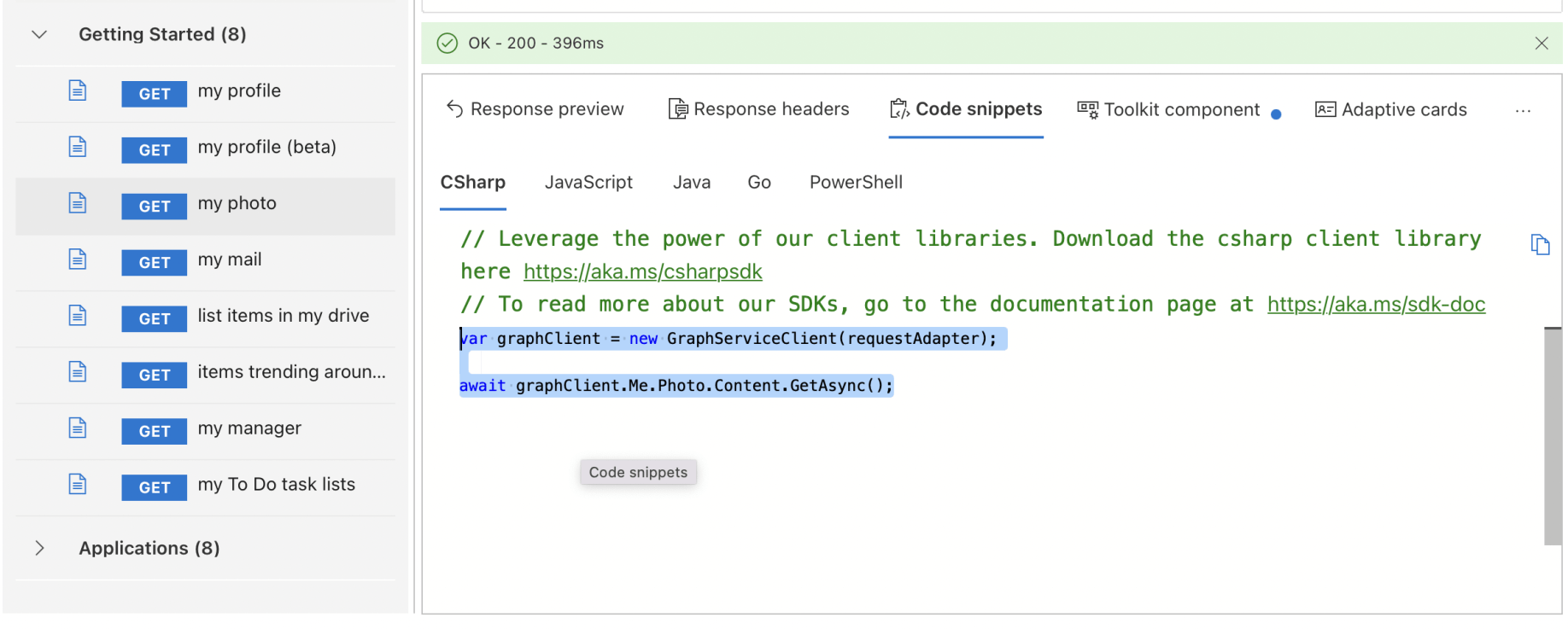
The /showphoto page will need to make a "my photo" call to Microsoft Graph

I copied the "Me.Photo.Content" expression/path to the new /showphoto page.
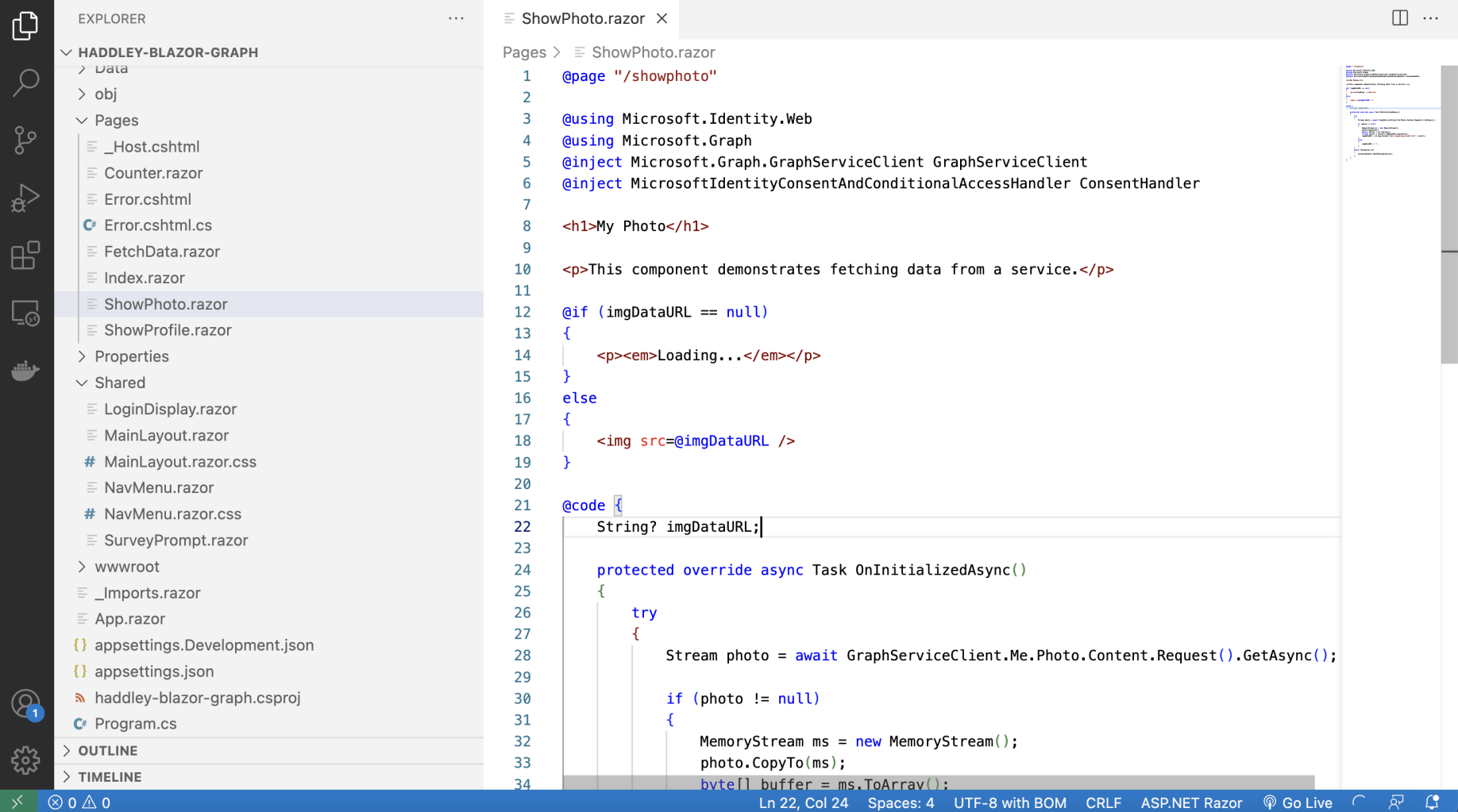
ShowPhoto.razor

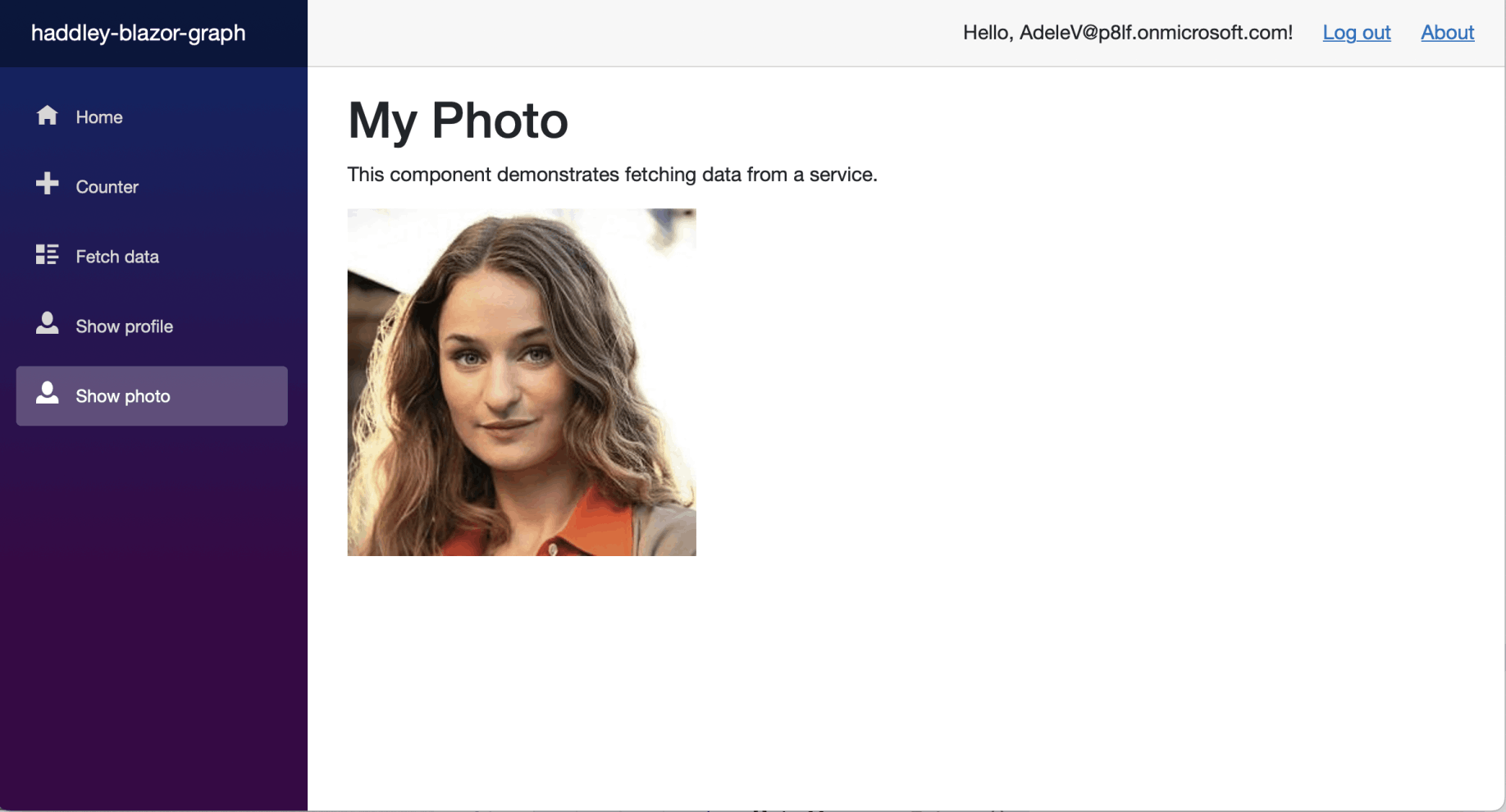
Show photo page running
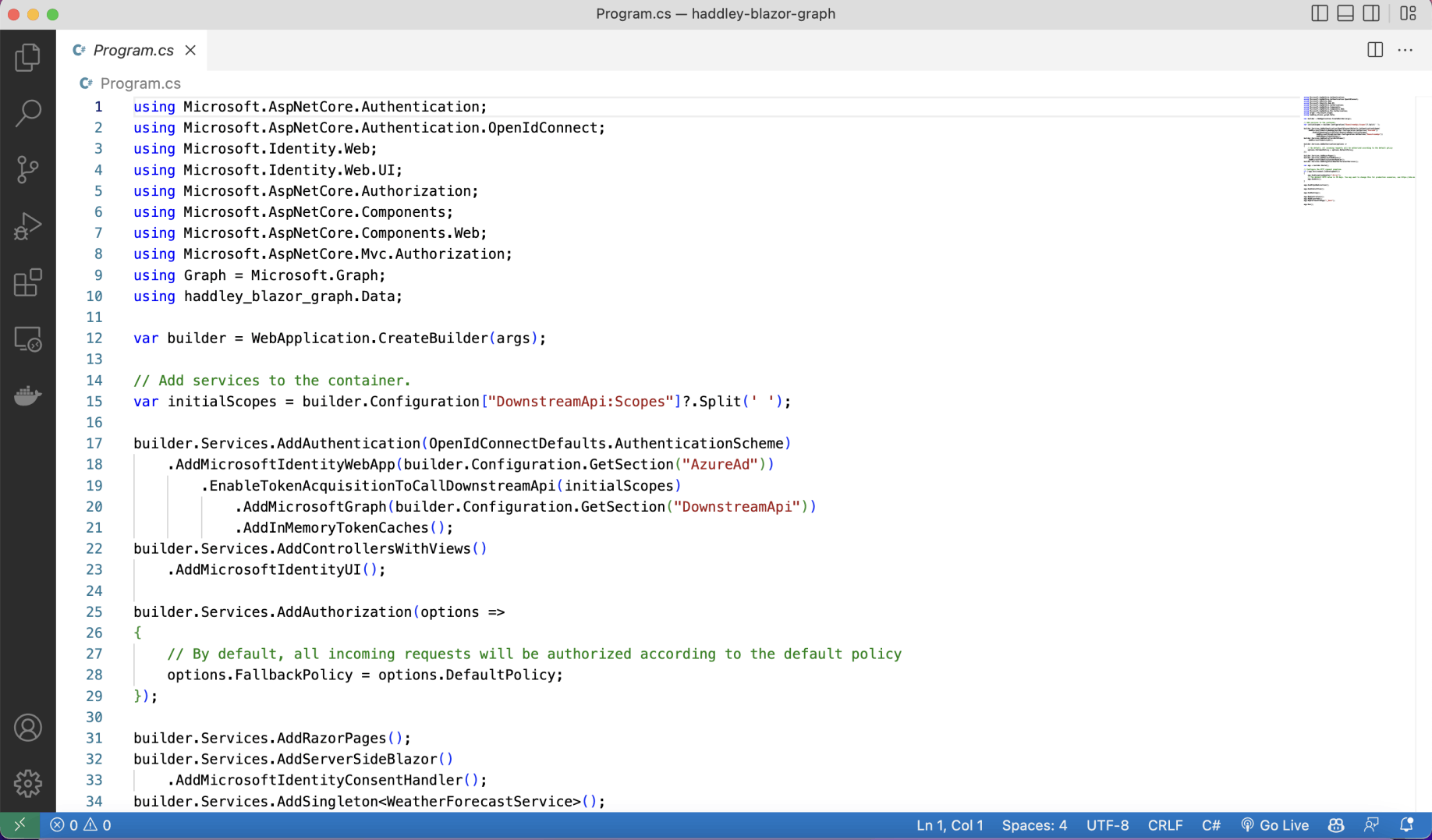
Notice that the Blazor Server project includes a Program.cs file with contents similar what you would expect to see in a Model-View-Controller project.
A Blazor Server project and a Model-View-Controller project are both ASP.NET Core projects and it is possible to mix and match.

Program.cs (part 1)

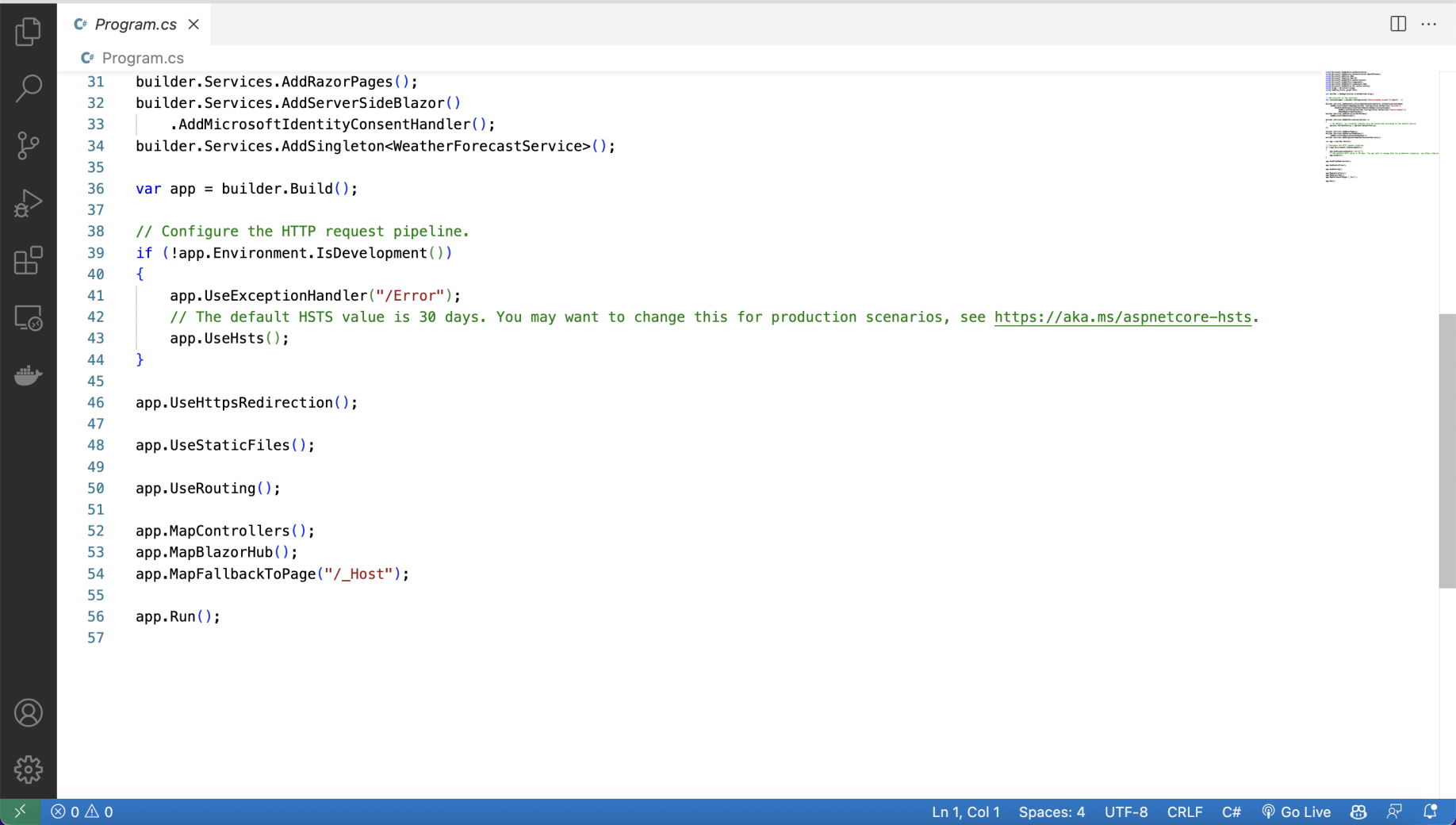
Program.cs (part 2)
Program.cs